Introduction
responsive web design: a website must perform flawlessly across a myriad of devices, from the smallest smartphones to the largest desktop monitors. Responsive web design (RWD) is no longer a luxury but a fundamental requirement for any online presence. This guide will walk you through the essentials of creating a responsive website that ensures an optimal viewing experience for all users.
The Pillars of Responsive Design
Responsive web design stands on three main pillars:
- Fluid Grids: These are the framework of RWD, allowing layouts to adapt to any screen size by using relative units like percentages rather than fixed units like pixels.
- Flexible Images: Also known as fluid images, they scale within their containing elements to ensure they’re never displayed outside their container.
- Media Queries: These are filters added to CSS to change styles based on the characteristics of the device, such as width, height, or orientation.
Designing for the User Experience
A responsive website prioritizes the user experience (UX) above all else:
- Mobile-First Approach: Start designing for the smallest screen to ensure performance and then scale up for larger screens.
- Touchscreen Considerations: Design with the fingertip in mind, making interactive elements easily accessible.
- Readability and Navigation: Maintain legible text and easy-to-use navigation regardless of device size.
Responsive Design Best Practices
To achieve an effective RWD, follow these best practices:
- Minimalist Design: Keep the design clean and clutter-free.
- Speed Optimization: Employ techniques like image compression and code minification for faster loading times.
- Cross-Browser Compatibility: Ensure your site looks and functions consistently across different browsers.
Tools and Frameworks for Responsive Design
Several tools and frameworks can aid in responsive design:
- Responsive Frameworks: Bootstrap and Foundation are popular choices that provide a grid system and pre-styled components.
- Custom vs. Pre-Built Solutions: Decide whether to use a framework as is, customize it, or build your own from scratch.
- Testing Tools: Use tools like BrowserStack or responsive design checkers to test your site across devices.
Challenges in Responsive Web Design
Responsive design is not without its challenges:
- Complex Layouts: Managing intricate designs across devices can be tricky.
- Aesthetics vs. Functionality: Striking the right balance is key.
- Keeping Up with Trends: The digital landscape is always changing, and so are design trends.
Case Studies: Successful Responsive Websites
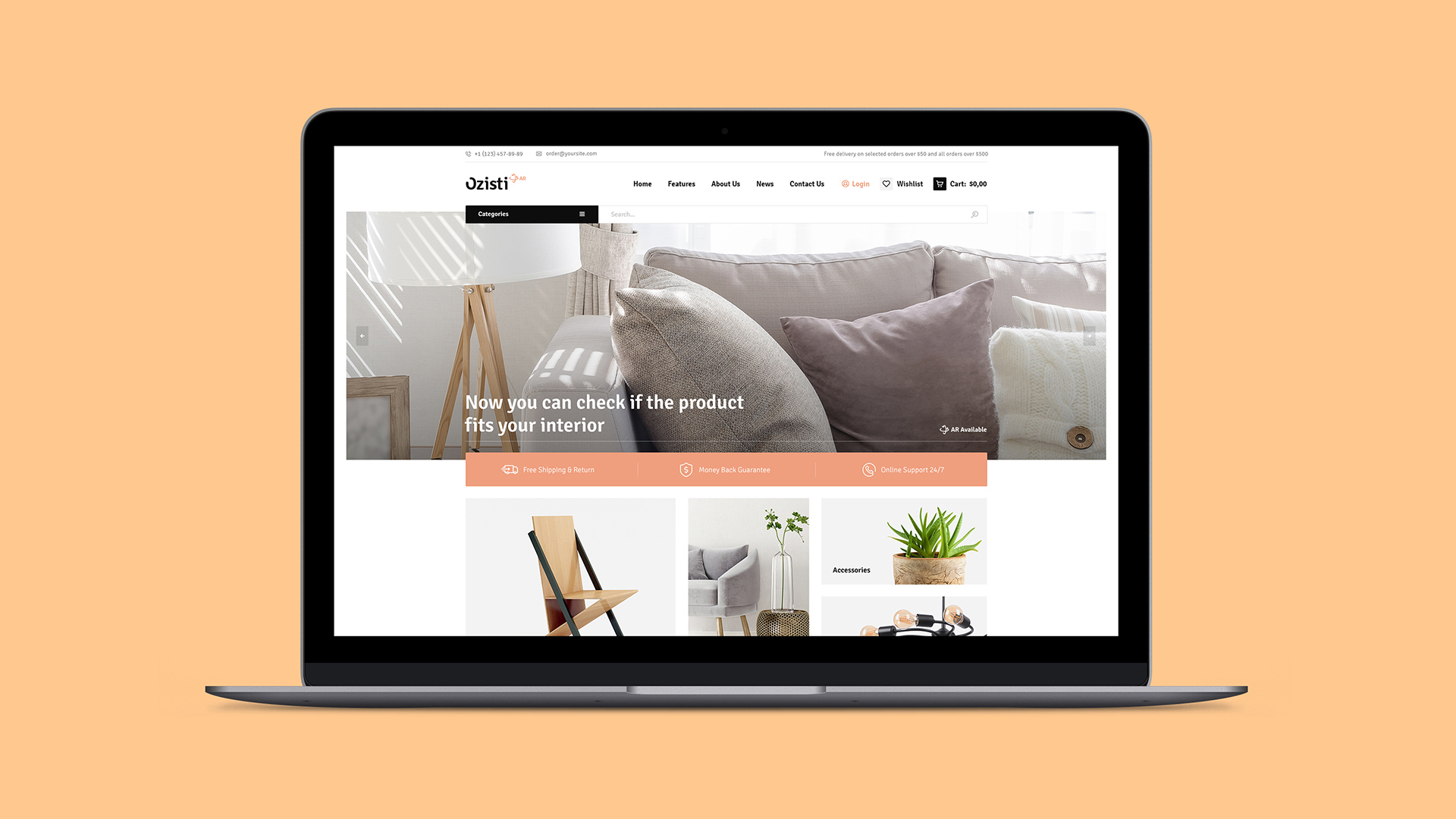
Analyzing successful responsive websites can provide valuable insights:
- What Worked: Look at how these sites handle RWD effectively.
- Strategies Employed: Understand the techniques used to overcome common RWD challenges.
Conclusion
Responsive web design is about creating web experiences that are accessible and enjoyable for every user, regardless of their device. By embracing the principles outlined in this guide, designers and developers can ensure their websites are ready for the diverse range of devices in use today and in the future.


 العربية
العربية Turkish
Turkish Français
Français