Introduction
Dans l’ère numérique d’aujourd’hui, le développement web est devenu un pilier essentiel pour les entreprises et les individus cherchant à établir leur présence en ligne. Que vous construisiez un site web pour votre entreprise, une application web pour votre projet personnel, ou un service en ligne pour votre communauté, comprendre les étapes clés du développement web est crucial pour garantir le succès de votre projet. Dans ce guide, nous explorerons les différentes phases du processus de développement web, de la conception initiale au déploiement final.
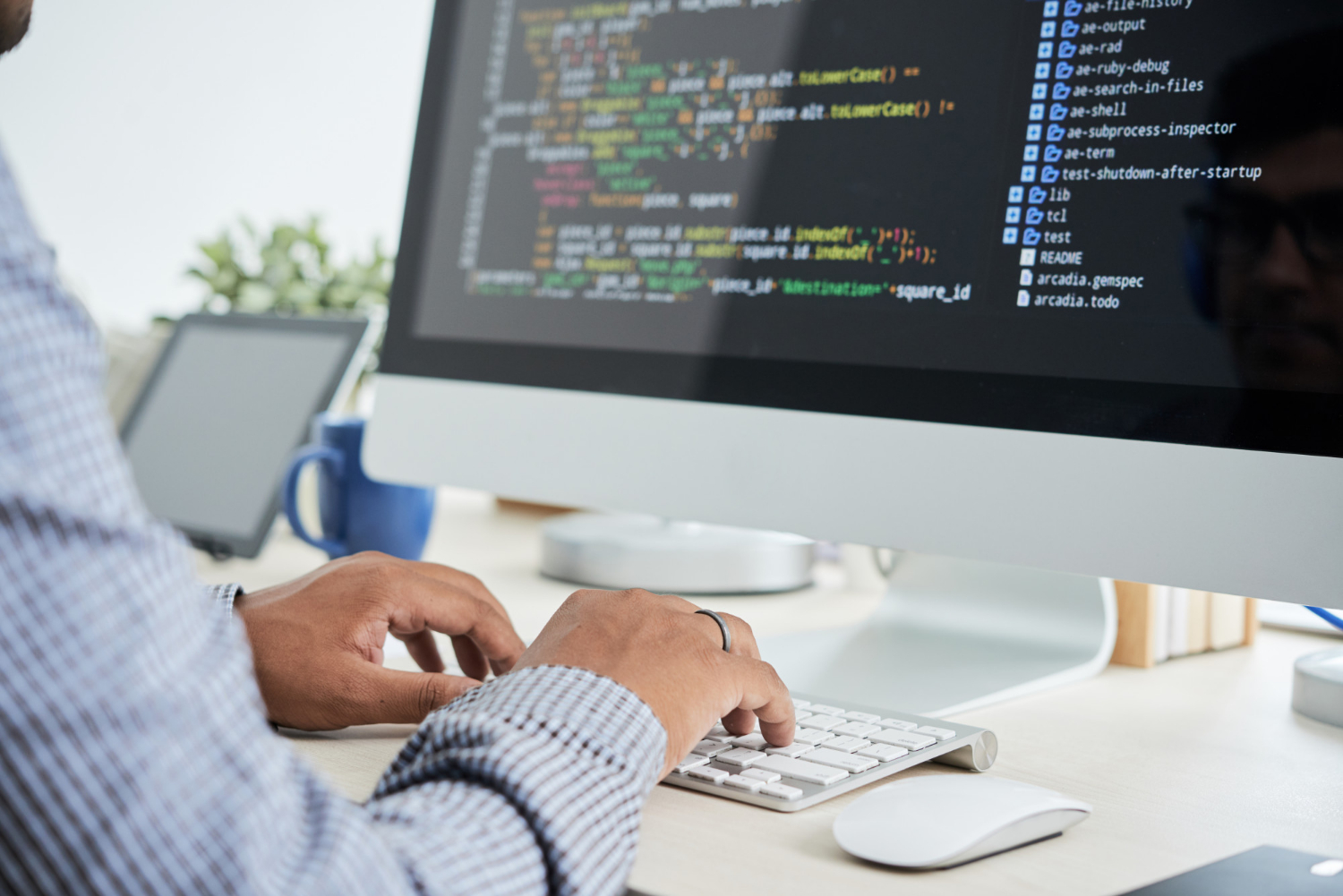
projet développement web Conception
Avant de plonger dans le code, la première étape consiste à définir les besoins et les objectifs de votre projet web. Cela implique une analyse approfondie des fonctionnalités requises, du public cible et des objectifs commerciaux. Une fois ces éléments clarifiés, vous pouvez passer à la création de wireframes et de maquettes pour visualiser le design et l’expérience utilisateur de votre site web.
Développement web front-end
Une fois que le design est approuvé, le développement front-end entre en jeu. Cela implique la traduction du design graphique en code HTML, CSS et JavaScript. Des frameworks tels que Bootstrap ou Tailwind CSS peuvent être utilisés pour accélérer le processus de développement et assurer une compatibilité multi-navigateurs. L’objectif est de créer une interface utilisateur interactive et réactive qui offre une expérience agréable aux utilisateurs.
Développement web back-end
Pendant que le front-end prend forme, le développement back-end se concentre sur la mise en place du serveur et de la base de données. Des technologies comme Node.js, Django ou Ruby on Rails sont utilisées pour créer les fonctionnalités et la logique sous-jacente de l’application. Cette phase est essentielle pour garantir que votre site web fonctionne de manière fiable et sécurisée.
Intégration des fonctionnalités
Une fois les parties front-end et back-end développées, il est temps d’intégrer les fonctionnalités de l’application. Cela peut inclure la mise en place de formulaires, de systèmes de paiement, ou l’intégration d’APIs externes pour enrichir les fonctionnalités de l’application. Chaque fonctionnalité doit être testée pour assurer son bon fonctionnement et son intégration harmonieuse avec le reste de l’application.
Tests et débogage
Les tests jouent un rôle crucial dans le processus de développement web. Chaque aspect de l’application doit être testé dans différentes conditions et sur différents appareils pour identifier et corriger les bugs potentiels. Le débogage est une étape continue qui nécessite une révision régulière du code pour garantir sa qualité et sa performance.
Déploiement
Une fois que l’application a passé avec succès les tests et les phases de débogage, elle est prête à être déployée sur un serveur de production. Cette étape implique la préparation de l’environnement de production, le transfert des fichiers sur le serveur, et la configuration des paramètres de sécurité et de performance. Une fois l’application déployée, elle est accessible au public et prête à être utilisée.
Conclusion
Le développement web est un processus complexe qui nécessite une planification minutieuse, une exécution rigoureuse et une attention constante aux détails. En suivant les étapes décrites dans ce guide, vous serez bien équipé pour mener à bien votre projet web, de la conception à la mise en ligne. Rappelez-vous, le développement web est un voyage continu qui nécessite un engagement envers l’apprentissage et l’amélioration continue. Bonne chance dans votre aventure de développement web !


 العربية
العربية Turkish
Turkish Français
Français